

css文件中需要的资源图片文件“image1.gif”、“image2.gif”和“meneame.jpg”分别为:
 "image1.gif"、
"image1.gif"、 "image2.gif"、
"image2.gif"、 "meneame.jpg"
"meneame.jpg"
对应的HTML代码文件“index.html”的代码如下:
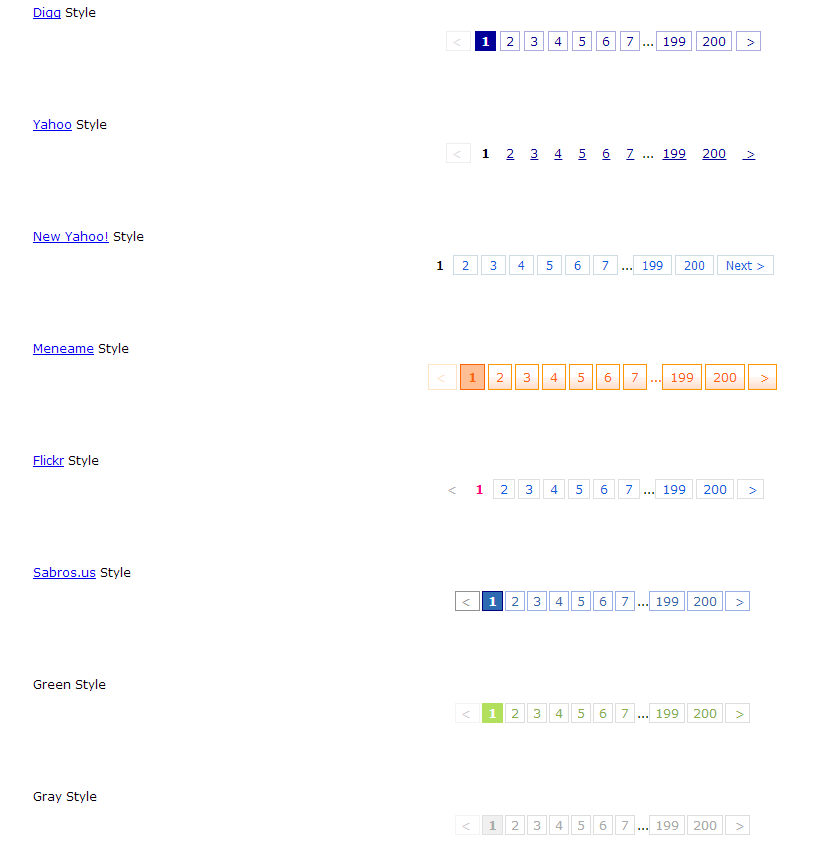
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <meta http-equiv="Content-Language" content="zh-CN" /> <meta content="all" name="robots" /> <title>24款实用的翻页页码css代码 </title> <link rel="stylesheet" type="text/css" href="css.css" media="all" /> </head> <body> <p><a href="http://www.digg.com">Digg</a> Style <div class="digg"><span class="disabled"> < </span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2"> > </a></div></p> <br /><br /><br /> <p><a href="http://www.yahoo.com">Yahoo</a> Style <div class="yahoo"><span class="disabled"> < </span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2"> > </a></div></p> <br /><br /><br /> <p><a href="http://www.yahoo.com">New Yahoo!</a> Style <div class="yahoo2"><span class="disabled">< Prev</span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2">Next ></a></div></p> <br /><br /><br /> <p><a href="http://www.meneame.net">Meneame</a> Style <div class="meneame"><span class="disabled"> < </span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2"> > </a></div></p> <br /><br /><br /> <p><a href="http://www.flickr.com">Flickr</a> Style <div class="flickr"><span class="disabled"> < </span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2"> > </a></div></p> <br /><br /><br /> <p><a href="http://sabros.us">Sabros.us</a> Style <div class="sabrosus"><span class="disabled"> < </span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2"> > </a></div></p> <br /><br /><br /> <p>Green Style <div class="scott"><span class="disabled"> < </span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2"> > </a></div></p> <br /><br /><br /> <p>Gray Style <div class="quotes"><span class="disabled"> < </span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2"> > </a></div></p> <br /><br /><br /> <p>Black Style <div class="black"><span class="disabled"> < </span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2"> > </a></div></p> <br /><br /><br /> <p><a href="http://www.mis-algoritmos.com">Mis Algoritmos</a> Style <div class="black2"><span class="disabled"> < </span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2"> > </a></div></p> <br /><br /><br /> <p>Black-Red Style <div style="padding-top:10px;padding-bottom:10px;background-color:#313131;"> <div class="black-red"><span class="disabled"> < </span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2"> > </a></div></div></p> <br /><br /><br /> <p>Gray Style 2 <div class="grayr"><span class="disabled"> < </span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2"> > </a></div></p> <br /><br /><br /> <p>Yellow Style <div class="yellow"><span class="disabled"> < </span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2"> > </a></div></p> <br /><br /><br /> <p><a href="http://jogger.pl/">jogger</a> Style <div class="jogger"><span class="disabled"> < </span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2"> > </a></div></p> <br /><br /><br /> <p><a href="http://eu.starcraft2.com/screenshots.xml">starcraft 2</a> Style <div class="starcraft2"><span class="disabled"> < </span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2"> > </a></div></p> <br /><br /><br /> <p>Tres Style <div class="tres"><span class="disabled"> < </span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2"> > </a></div></p> <br /><br /><br /> <p><a href="http://www.512megas.com">512megas</a> Style <div class="megas512"><span class="disabled"> < </span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2"> > </a></div></p> <br /><br /><br /> <p><a href="http://www.technorati.com/">Technorati</a> Style <div class="technorati"><span class="disabled"> < </span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2"> > </a></div></p> <br /><br /><br /> <p><a href="http://www.youtube.com/">YouTube</a> Style <div class="youtube"><span class="disabled">Prev</span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2">Next</a></div></p> <br /><br /><br /> <p><a href="http://search.msdn.microsoft.com/">MSDN Search</a> Style <div class="msdn"><span class="disabled"> < Prev</span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2">Next > </a></div></p> <br /><br /><br /> <p><a href="http://badoo.com/">Badoo</a> <div class="badoo"><span class="disabled"> < Prev</span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2">Next > </a></div></p> <br /><br /><br /> <p>Blue Style <div class="manu"><span class="disabled"> < Prev</span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2">Next > </a></div></p> <br /><br /><br /> <p>Green-Black Style <div class="green-black"><span class="disabled"> < Prev</span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2">Next > </a></div></p> <br /><br /><br /> <p>viciao Style <div class="viciao"><span class="disabled"> < Prev</span><span class="thisclass">1</span><a href="#?page=2">2</a><a href="#?page=3">3</a><a href="#?page=4">4</a><a href="#?page=5">5</a><a href="#?page=6">6</a><a href="#?page=7">7</a>...<a href="#?page=199">199</a><a href="#?page=200">200</a><a href="#?page=2">Next > </a></div></p> </body> </html>
对应的css文件“css.css”文件代码为:
/*公共*/
BODY {
FONT-SIZE: 12px;FONT-FAMILY: Verdana, Arial, Helvetica, sans-serif;WIDTH: 60%; PADDING-LEFT: 25px;
}
/*CSS Digg style pagination*/
DIV.digg {
PADDING-RIGHT: 3px; PADDING-LEFT: 3px; PADDING-BOTTOM: 3px; MARGIN: 3px; PADDING-TOP: 3px; TEXT-ALIGN: center
}
DIV.digg A {
BORDER-RIGHT: #aaaadd 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #aaaadd 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #aaaadd 1px solid; COLOR: #000099; PADDING-TOP: 2px; BORDER-BOTTOM: #aaaadd 1px solid; TEXT-DECORATION: none
}
DIV.digg A:hover {
BORDER-RIGHT: #000099 1px solid; BORDER-TOP: #000099 1px solid; BORDER-LEFT: #000099 1px solid; COLOR: #000; BORDER-BOTTOM: #000099 1px solid
}
DIV.digg A:active {
BORDER-RIGHT: #000099 1px solid; BORDER-TOP: #000099 1px solid; BORDER-LEFT: #000099 1px solid; COLOR: #000; BORDER-BOTTOM: #000099 1px solid
}
DIV.digg SPAN.thisclass {
BORDER-RIGHT: #000099 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #000099 1px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #000099 1px solid; COLOR: #fff; PADDING-TOP: 2px; BORDER-BOTTOM: #000099 1px solid; BACKGROUND-COLOR: #000099
}
DIV.digg SPAN.disabled {
BORDER-RIGHT: #eee 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #eee 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #eee 1px solid; COLOR: #ddd; PADDING-TOP: 2px; BORDER-BOTTOM: #eee 1px solid
}
/*CSS yahoo style pagination*/
DIV.yahoo {
PADDING-RIGHT: 3px; PADDING-LEFT: 3px; PADDING-BOTTOM: 3px; MARGIN: 3px; PADDING-TOP: 3px; TEXT-ALIGN: center
}
DIV.yahoo A {
BORDER-RIGHT: #fff 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #fff 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #fff 1px solid; COLOR: #000099; PADDING-TOP: 2px; BORDER-BOTTOM: #fff 1px solid; TEXT-DECORATION: underline
}
DIV.yahoo A:hover {
BORDER-RIGHT: #000099 1px solid; BORDER-TOP: #000099 1px solid; BORDER-LEFT: #000099 1px solid; COLOR: #000; BORDER-BOTTOM: #000099 1px solid
}
DIV.yahoo A:active {
BORDER-RIGHT: #000099 1px solid; BORDER-TOP: #000099 1px solid; BORDER-LEFT: #000099 1px solid; COLOR: #f00; BORDER-BOTTOM: #000099 1px solid
}
DIV.yahoo SPAN.thisclass {
BORDER-RIGHT: #fff 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #fff 1px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #fff 1px solid; COLOR: #000; PADDING-TOP: 2px; BORDER-BOTTOM: #fff 1px solid; BACKGROUND-COLOR: #fff
}
DIV.yahoo SPAN.disabled {
BORDER-RIGHT: #eee 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #eee 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #eee 1px solid; COLOR: #ddd; PADDING-TOP: 2px; BORDER-BOTTOM: #eee 1px solid
}
/*CSS meneame style pagination*/
DIV.meneame {
PADDING-RIGHT: 3px; PADDING-LEFT: 3px; FONT-SIZE: 80%; PADDING-BOTTOM: 3px; MARGIN: 3px; COLOR: #ff6500; PADDING-TOP: 3px; TEXT-ALIGN: center
}
DIV.meneame A {
BORDER-RIGHT: #ff9600 1px solid; PADDING-RIGHT: 7px; BACKGROUND-POSITION: 50% bottom; BORDER-TOP: #ff9600 1px solid; PADDING-LEFT: 7px; BACKGROUND-IMAGE: url(meneame.jpg); PADDING-BOTTOM: 5px; BORDER-LEFT: #ff9600 1px solid; COLOR: #ff6500; MARGIN-RIGHT: 3px; PADDING-TOP: 5px; BORDER-BOTTOM: #ff9600 1px solid; TEXT-DECORATION: none
}
DIV.meneame A:hover {
BORDER-RIGHT: #ff9600 1px solid; BORDER-TOP: #ff9600 1px solid; BACKGROUND-IMAGE: none; BORDER-LEFT: #ff9600 1px solid; COLOR: #ff6500; BORDER-BOTTOM: #ff9600 1px solid; BACKGROUND-COLOR: #ffc794
}
DIV.meneame A:active {
BORDER-RIGHT: #ff9600 1px solid; BORDER-TOP: #ff9600 1px solid; BACKGROUND-IMAGE: none; BORDER-LEFT: #ff9600 1px solid; COLOR: #ff6500; BORDER-BOTTOM: #ff9600 1px solid; BACKGROUND-COLOR: #ffc794
}
DIV.meneame SPAN.thisclass {
BORDER-RIGHT: #ff6500 1px solid; PADDING-RIGHT: 7px; BORDER-TOP: #ff6500 1px solid; PADDING-LEFT: 7px; FONT-WEIGHT: bold; PADDING-BOTTOM: 5px; BORDER-LEFT: #ff6500 1px solid; COLOR: #ff6500; MARGIN-RIGHT: 3px; PADDING-TOP: 5px; BORDER-BOTTOM: #ff6500 1px solid; BACKGROUND-COLOR: #ffbe94
}
DIV.meneame SPAN.disabled {
BORDER-RIGHT: #ffe3c6 1px solid; PADDING-RIGHT: 7px; BORDER-TOP: #ffe3c6 1px solid; PADDING-LEFT: 7px; PADDING-BOTTOM: 5px; BORDER-LEFT: #ffe3c6 1px solid; COLOR: #ffe3c6; MARGIN-RIGHT: 3px; PADDING-TOP: 5px; BORDER-BOTTOM: #ffe3c6 1px solid
}
/*CSS flickr style pagination*/
DIV.flickr {
PADDING-RIGHT: 3px; PADDING-LEFT: 3px; PADDING-BOTTOM: 3px; MARGIN: 3px; PADDING-TOP: 3px; TEXT-ALIGN: center
}
DIV.flickr A {
BORDER-RIGHT: #dedfde 1px solid; PADDING-RIGHT: 6px; BACKGROUND-POSITION: 50% bottom; BORDER-TOP: #dedfde 1px solid; PADDING-LEFT: 6px; PADDING-BOTTOM: 2px; BORDER-LEFT: #dedfde 1px solid; COLOR: #0061de; MARGIN-RIGHT: 3px; PADDING-TOP: 2px; BORDER-BOTTOM: #dedfde 1px solid; TEXT-DECORATION: none
}
DIV.flickr A:hover {
BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; BACKGROUND-IMAGE: none; BORDER-LEFT: #000 1px solid; COLOR: #fff; BORDER-BOTTOM: #000 1px solid; BACKGROUND-COLOR: #0061de
}
DIV.meneame A:active {
BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; BACKGROUND-IMAGE: none; BORDER-LEFT: #000 1px solid; COLOR: #fff; BORDER-BOTTOM: #000 1px solid; BACKGROUND-COLOR: #0061de
}
DIV.flickr SPAN.thisclass {
PADDING-RIGHT: 6px; PADDING-LEFT: 6px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; COLOR: #ff0084; MARGIN-RIGHT: 3px; PADDING-TOP: 2px
}
DIV.flickr SPAN.disabled {
PADDING-RIGHT: 6px; PADDING-LEFT: 6px; PADDING-BOTTOM: 2px; COLOR: #adaaad; MARGIN-RIGHT: 3px; PADDING-TOP: 2px
}
/*CSS sabrosus style pagination*/
DIV.sabrosus {
PADDING-RIGHT: 3px; PADDING-LEFT: 3px; PADDING-BOTTOM: 3px; MARGIN: 3px; PADDING-TOP: 3px; TEXT-ALIGN: center
}
DIV.sabrosus A {
BORDER-RIGHT: #9aafe5 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #9aafe5 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; BORDER-LEFT: #9aafe5 1px solid; COLOR: #2e6ab1; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #9aafe5 1px solid; TEXT-DECORATION: none
}
DIV.sabrosus A:hover {
BORDER-RIGHT: #2b66a5 1px solid; BORDER-TOP: #2b66a5 1px solid; BORDER-LEFT: #2b66a5 1px solid; COLOR: #000; BORDER-BOTTOM: #2b66a5 1px solid; BACKGROUND-COLOR: lightyellow
}
DIV.pagination A:active {
BORDER-RIGHT: #2b66a5 1px solid; BORDER-TOP: #2b66a5 1px solid; BORDER-LEFT: #2b66a5 1px solid; COLOR: #000; BORDER-BOTTOM: #2b66a5 1px solid; BACKGROUND-COLOR: lightyellow
}
DIV.sabrosus SPAN.thisclass {
BORDER-RIGHT: navy 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: navy 1px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; BORDER-LEFT: navy 1px solid; COLOR: #fff; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: navy 1px solid; BACKGROUND-COLOR: #2e6ab1
}
DIV.sabrosus SPAN.disabled {
BORDER-RIGHT: #929292 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #929292 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; BORDER-LEFT: #929292 1px solid; COLOR: #929292; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #929292 1px solid
}
/*CSS scott style pagination*/
DIV.scott {
PADDING-RIGHT: 3px; PADDING-LEFT: 3px; PADDING-BOTTOM: 3px; MARGIN: 3px; PADDING-TOP: 3px; TEXT-ALIGN: center
}
DIV.scott A {
BORDER-RIGHT: #ddd 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #ddd 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; BORDER-LEFT: #ddd 1px solid; COLOR: #88af3f; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #ddd 1px solid; TEXT-DECORATION: none
}
DIV.scott A:hover {
BORDER-RIGHT: #85bd1e 1px solid; BORDER-TOP: #85bd1e 1px solid; BORDER-LEFT: #85bd1e 1px solid; COLOR: #638425; BORDER-BOTTOM: #85bd1e 1px solid; BACKGROUND-COLOR: #f1ffd6
}
DIV.scott A:active {
BORDER-RIGHT: #85bd1e 1px solid; BORDER-TOP: #85bd1e 1px solid; BORDER-LEFT: #85bd1e 1px solid; COLOR: #638425; BORDER-BOTTOM: #85bd1e 1px solid; BACKGROUND-COLOR: #f1ffd6
}
DIV.scott SPAN.thisclass {
BORDER-RIGHT: #b2e05d 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #b2e05d 1px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; BORDER-LEFT: #b2e05d 1px solid; COLOR: #fff; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #b2e05d 1px solid; BACKGROUND-COLOR: #b2e05d
}
DIV.scott SPAN.disabled {
BORDER-RIGHT: #f3f3f3 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #f3f3f3 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; BORDER-LEFT: #f3f3f3 1px solid; COLOR: #ccc; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #f3f3f3 1px solid
}
/*CSS quotes style pagination*/
DIV.quotes {
PADDING-RIGHT: 3px; PADDING-LEFT: 3px; PADDING-BOTTOM: 3px; MARGIN: 3px; PADDING-TOP: 3px; TEXT-ALIGN: center
}
DIV.quotes A {
BORDER-RIGHT: #ddd 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #ddd 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; BORDER-LEFT: #ddd 1px solid; COLOR: #aaa; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #ddd 1px solid; TEXT-DECORATION: none
}
DIV.quotes A:hover {
BORDER-RIGHT: #a0a0a0 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #a0a0a0 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; BORDER-LEFT: #a0a0a0 1px solid; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #a0a0a0 1px solid
}
DIV.quotes A:active {
BORDER-RIGHT: #a0a0a0 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #a0a0a0 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; BORDER-LEFT: #a0a0a0 1px solid; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #a0a0a0 1px solid
}
DIV.quotes SPAN.thisclass {
BORDER-RIGHT: #e0e0e0 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #e0e0e0 1px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; BORDER-LEFT: #e0e0e0 1px solid; COLOR: #aaa; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #e0e0e0 1px solid; BACKGROUND-COLOR: #f0f0f0
}
DIV.quotes SPAN.disabled {
BORDER-RIGHT: #f3f3f3 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #f3f3f3 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; BORDER-LEFT: #f3f3f3 1px solid; COLOR: #ccc; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #f3f3f3 1px solid
}
/*CSS black style pagination*/
DIV.black {
PADDING-RIGHT: 3px; PADDING-LEFT: 3px; FONT-SIZE: 80%; PADDING-BOTTOM: 10px; MARGIN: 3px; COLOR: #a0a0a0; PADDING-TOP: 10px; BACKGROUND-COLOR: #000; TEXT-ALIGN: center
}
DIV.black A {
BORDER-RIGHT: #909090 1px solid; PADDING-RIGHT: 5px; BACKGROUND-POSITION: 50% bottom; BORDER-TOP: #909090 1px solid; PADDING-LEFT: 5px; BACKGROUND-IMAGE: url(bar.gif); PADDING-BOTTOM: 2px; BORDER-LEFT: #909090 1px solid; COLOR: #c0c0c0; MARGIN-RIGHT: 3px; PADDING-TOP: 2px; BORDER-BOTTOM: #909090 1px solid; TEXT-DECORATION: none
}
DIV.black A:hover {
BORDER-RIGHT: #f0f0f0 1px solid; BORDER-TOP: #f0f0f0 1px solid; BACKGROUND-IMAGE: url(invbar.gif); BORDER-LEFT: #f0f0f0 1px solid; COLOR: #ffffff; BORDER-BOTTOM: #f0f0f0 1px solid; BACKGROUND-COLOR: #404040
}
DIV.black A:active {
BORDER-RIGHT: #f0f0f0 1px solid; BORDER-TOP: #f0f0f0 1px solid; BACKGROUND-IMAGE: url(invbar.gif); BORDER-LEFT: #f0f0f0 1px solid; COLOR: #ffffff; BORDER-BOTTOM: #f0f0f0 1px solid; BACKGROUND-COLOR: #404040
}
DIV.black SPAN.thisclass {
BORDER-RIGHT: #ffffff 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #ffffff 1px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; BORDER-LEFT: #ffffff 1px solid; COLOR: #ffffff; MARGIN-RIGHT: 3px; PADDING-TOP: 2px; BORDER-BOTTOM: #ffffff 1px solid; BACKGROUND-COLOR: #606060
}
DIV.black SPAN.disabled {
BORDER-RIGHT: #606060 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #606060 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; BORDER-LEFT: #606060 1px solid; COLOR: #808080; MARGIN-RIGHT: 3px; PADDING-TOP: 2px; BORDER-BOTTOM: #606060 1px solid
}
/*CSS black2 style pagination*/
DIV.black2 {
PADDING-RIGHT: 7px; PADDING-LEFT: 7px; PADDING-BOTTOM: 7px; MARGIN: 3px; PADDING-TOP: 7px; TEXT-ALIGN: center
}
DIV.black2 A {
BORDER-RIGHT: #000000 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #000000 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #000000 1px solid; COLOR: #000000; PADDING-TOP: 2px; BORDER-BOTTOM: #000000 1px solid; TEXT-DECORATION: none
}
DIV.black2 A:hover {
BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; COLOR: #fff; BORDER-BOTTOM: #000000 1px solid; BACKGROUND-COLOR: #000
}
DIV.black2 A:active {
BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; COLOR: #fff; BORDER-BOTTOM: #000000 1px solid; BACKGROUND-COLOR: #000
}
DIV.black2 SPAN.thisclass {
BORDER-RIGHT: #000000 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #000000 1px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #000000 1px solid; COLOR: #fff; PADDING-TOP: 2px; BORDER-BOTTOM: #000000 1px solid; BACKGROUND-COLOR: #000000
}
DIV.black2 SPAN.disabled {
BORDER-RIGHT: #eee 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #eee 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #eee 1px solid; COLOR: #ddd; PADDING-TOP: 2px; BORDER-BOTTOM: #eee 1px solid
}
/*CSS black-red style pagination*/
DIV.black-red {
FONT-SIZE: 11px; COLOR: #fff; FONT-FAMILY: Tahoma, Arial, Helvetica, Sans-serif; BACKGROUND-COLOR: #3e3e3e
}
DIV.black-red A {
PADDING-RIGHT: 5px; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; COLOR: #fff; PADDING-TOP: 2px; BACKGROUND-COLOR: #3e3e3e; TEXT-DECORATION: none
}
DIV.black-red A:hover {
COLOR: #fff; BACKGROUND-COLOR: #ec5210
}
DIV.black-red A:active {
COLOR: #fff; BACKGROUND-COLOR: #ec5210
}
DIV.black-red SPAN.thisclass {
PADDING-RIGHT: 5px; PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; MARGIN: 2px; COLOR: #fff; PADDING-TOP: 2px; BACKGROUND-COLOR: #313131
}
DIV.black-red SPAN.disabled {
PADDING-RIGHT: 5px; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; COLOR: #868686; PADDING-TOP: 2px; BACKGROUND-COLOR: #3e3e3e
}
/*CSS grayr style pagination*/
DIV.grayr {
PADDING-RIGHT: 2px; PADDING-LEFT: 2px; FONT-SIZE: 11px; PADDING-BOTTOM: 2px; PADDING-TOP: 2px; FONT-FAMILY: Tahoma, Arial, Helvetica, Sans-serif; BACKGROUND-COLOR: #c1c1c1
}
DIV.grayr A {
PADDING-RIGHT: 5px; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; COLOR: #000; PADDING-TOP: 2px; BACKGROUND-COLOR: #c1c1c1; TEXT-DECORATION: none
}
DIV.grayr A:hover {
COLOR: #000; BACKGROUND-COLOR: #99ffff
}
DIV.grayr A:active {
COLOR: #000; BACKGROUND-COLOR: #99ffff
}
DIV.grayr SPAN.thisclass {
PADDING-RIGHT: 5px; PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; MARGIN: 2px; COLOR: #303030; PADDING-TOP: 2px; BACKGROUND-COLOR: #fff
}
DIV.grayr SPAN.disabled {
PADDING-RIGHT: 5px; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; COLOR: #797979; PADDING-TOP: 2px; BACKGROUND-COLOR: #c1c1c1
}
/*CSS yellow style pagination*/
DIV.yellow {
PADDING-RIGHT: 7px; PADDING-LEFT: 7px; PADDING-BOTTOM: 7px; MARGIN: 3px; PADDING-TOP: 7px; TEXT-ALIGN: center
}
DIV.yellow A {
BORDER-RIGHT: #ccc 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #ccc 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #ccc 1px solid; COLOR: #000; PADDING-TOP: 2px; BORDER-BOTTOM: #ccc 1px solid; TEXT-DECORATION: none
}
DIV.yellow A:hover {
BORDER-RIGHT: #f0f0f0 1px solid; BORDER-TOP: #f0f0f0 1px solid; BORDER-LEFT: #f0f0f0 1px solid; COLOR: #000; BORDER-BOTTOM: #f0f0f0 1px solid
}
DIV.yellow A:active {
BORDER-RIGHT: #f0f0f0 1px solid; BORDER-TOP: #f0f0f0 1px solid; BORDER-LEFT: #f0f0f0 1px solid; COLOR: #000; BORDER-BOTTOM: #f0f0f0 1px solid
}
DIV.yellow SPAN.thisclass {
BORDER-RIGHT: #d9d300 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #d9d300 1px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #d9d300 1px solid; COLOR: #fff; PADDING-TOP: 2px; BORDER-BOTTOM: #d9d300 1px solid; BACKGROUND-COLOR: #d9d300
}
DIV.yellow SPAN.disabled {
BORDER-RIGHT: #eee 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #eee 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #eee 1px solid; COLOR: #ddd; PADDING-TOP: 2px; BORDER-BOTTOM: #eee 1px solid
}
/*CSS jogger style pagination*/
DIV.jogger {
PADDING-RIGHT: 2px; PADDING-LEFT: 2px; PADDING-BOTTOM: 2px; MARGIN: 7px; PADDING-TOP: 2px; FONT-FAMILY: "Lucida Sans Unicode", "Lucida Grande", LucidaGrande, "Lucida Sans", Geneva, Verdana, sans-serif
}
DIV.jogger A {
PADDING-RIGHT: 0.64em; PADDING-LEFT: 0.64em; PADDING-BOTTOM: 0.43em; MARGIN: 2px; COLOR: #fff; PADDING-TOP: 0.5em; BACKGROUND-COLOR: #ee4e4e; TEXT-DECORATION: none
}
DIV.jogger A:hover {
PADDING-RIGHT: 0.64em; PADDING-LEFT: 0.64em; PADDING-BOTTOM: 0.43em; MARGIN: 2px; COLOR: #fff; PADDING-TOP: 0.5em; BACKGROUND-COLOR: #de1818
}
DIV.jogger A:active {
PADDING-RIGHT: 0.64em; PADDING-LEFT: 0.64em; PADDING-BOTTOM: 0.43em; MARGIN: 2px; COLOR: #fff; PADDING-TOP: 0.5em; BACKGROUND-COLOR: #de1818
}
DIV.jogger SPAN.thisclass {
PADDING-RIGHT: 0.64em; PADDING-LEFT: 0.64em; PADDING-BOTTOM: 0.43em; MARGIN: 2px; COLOR: #6d643c; PADDING-TOP: 0.5em; BACKGROUND-COLOR: #f6efcc
}
DIV.jogger SPAN.disabled {
DISPLAY: none
}
/*CSS starcraft2 style pagination*/
DIV.starcraft2 {
PADDING-RIGHT: 3px; PADDING-LEFT: 3px; FONT-WEIGHT: bold; FONT-SIZE: 13.5pt; PADDING-BOTTOM: 3px; MARGIN: 3px; COLOR: #fff; PADDING-TOP: 3px; FONT-FAMILY: Arial; BACKGROUND-COLOR: #000; TEXT-ALIGN: center
}
DIV.starcraft2 A {
MARGIN: 2px; COLOR: #fa0; BACKGROUND-COLOR: #000; TEXT-DECORATION: none
}
DIV.starcraft2 A:hover {
COLOR: #fff; BACKGROUND-COLOR: #000
}
DIV.starcraft2 A:active {
COLOR: #fff; BACKGROUND-COLOR: #000
}
DIV.starcraft2 SPAN.thisclass {
FONT-WEIGHT: bold; MARGIN: 2px; COLOR: #fff; BACKGROUND-COLOR: #000
}
DIV.starcraft2 SPAN.disabled {
MARGIN: 2px; COLOR: #444; BACKGROUND-COLOR: #000
}
/*CSS tres style pagination*/
DIV.tres {
PADDING-RIGHT: 7px; PADDING-LEFT: 7px; FONT-WEIGHT: bold; FONT-SIZE: 13.2pt; PADDING-BOTTOM: 7px; MARGIN: 3px; PADDING-TOP: 7px; FONT-FAMILY: Arial, Helvetica, sans-serif; TEXT-ALIGN: center
}
DIV.tres A {
BORDER-RIGHT: #d9d300 2px solid; PADDING-RIGHT: 5px; BORDER-TOP: #d9d300 2px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #d9d300 2px solid; COLOR: #fff; PADDING-TOP: 2px; BORDER-BOTTOM: #d9d300 2px solid; BACKGROUND-COLOR: #d90; TEXT-DECORATION: none
}
DIV.tres A:hover {
BORDER-RIGHT: #ff0 2px solid; BORDER-TOP: #ff0 2px solid; BORDER-LEFT: #ff0 2px solid; COLOR: #000; BORDER-BOTTOM: #ff0 2px solid; BACKGROUND-COLOR: #ff0
}
DIV.tres A:active {
BORDER-RIGHT: #ff0 2px solid; BORDER-TOP: #ff0 2px solid; BORDER-LEFT: #ff0 2px solid; COLOR: #000; BORDER-BOTTOM: #ff0 2px solid; BACKGROUND-COLOR: #ff0
}
DIV.tres SPAN.thisclass {
BORDER-RIGHT: #fff 2px solid; PADDING-RIGHT: 5px; BORDER-TOP: #fff 2px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #fff 2px solid; COLOR: #000; PADDING-TOP: 2px; BORDER-BOTTOM: #fff 2px solid
}
DIV.tres SPAN.disabled {
DISPLAY: none
}
/*CSS megas512 style pagination*/
DIV.megas512 {
PADDING-RIGHT: 3px; PADDING-LEFT: 3px; PADDING-BOTTOM: 3px; MARGIN: 3px; PADDING-TOP: 3px; TEXT-ALIGN: center
}
DIV.megas512 A {
BORDER-RIGHT: #dedfde 1px solid; PADDING-RIGHT: 6px; BACKGROUND-POSITION: 50% bottom; BORDER-TOP: #dedfde 1px solid; PADDING-LEFT: 6px; PADDING-BOTTOM: 2px; BORDER-LEFT: #dedfde 1px solid; COLOR: #99210b; MARGIN-RIGHT: 3px; PADDING-TOP: 2px; BORDER-BOTTOM: #dedfde 1px solid; TEXT-DECORATION: none
}
DIV.megas512 A:hover {
BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; BACKGROUND-IMAGE: none; BORDER-LEFT: #000 1px solid; COLOR: #fff; BORDER-BOTTOM: #000 1px solid; BACKGROUND-COLOR: #777777
}
DIV.megas512 A:active {
BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; BACKGROUND-IMAGE: none; BORDER-LEFT: #000 1px solid; COLOR: #fff; BORDER-BOTTOM: #000 1px solid; BACKGROUND-COLOR: #777777
}
DIV.megas512 SPAN.thisclass {
PADDING-RIGHT: 6px; PADDING-LEFT: 6px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; COLOR: #99210b; MARGIN-RIGHT: 3px; PADDING-TOP: 2px
}
DIV.megas512 SPAN.disabled {
PADDING-RIGHT: 6px; PADDING-LEFT: 6px; PADDING-BOTTOM: 2px; COLOR: #adaaad; MARGIN-RIGHT: 3px; PADDING-TOP: 2px
}
/*CSS technorati style pagination*/
DIV.technorati {
PADDING-RIGHT: 3px; PADDING-LEFT: 3px; PADDING-BOTTOM: 3px; MARGIN: 3px; PADDING-TOP: 3px; TEXT-ALIGN: center
}
DIV.technorati A {
BORDER-RIGHT: #ccc 1px solid; PADDING-RIGHT: 6px; BACKGROUND-POSITION: 50% bottom; BORDER-TOP: #ccc 1px solid; PADDING-LEFT: 6px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; BORDER-LEFT: #ccc 1px solid; COLOR: rgb(66,97,222); MARGIN-RIGHT: 3px; PADDING-TOP: 2px; BORDER-BOTTOM: #ccc 1px solid; TEXT-DECORATION: none
}
DIV.technorati A:hover {
BACKGROUND-IMAGE: none; COLOR: #fff; BACKGROUND-COLOR: #4261df
}
DIV.technorati A:active {
BACKGROUND-IMAGE: none; COLOR: #fff; BACKGROUND-COLOR: #4261df
}
DIV.technorati SPAN.thisclass {
PADDING-RIGHT: 6px; PADDING-LEFT: 6px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; COLOR: #000; MARGIN-RIGHT: 3px; PADDING-TOP: 2px
}
DIV.technorati SPAN.disabled {
DISPLAY: none
}
/*CSS youtube style pagination*/
DIV.youtube {
PADDING-RIGHT: 6px; BORDER-TOP: #9c9a9c 1px dotted; PADDING-LEFT: 0px; FONT-SIZE: 13px; PADDING-BOTTOM: 4px; COLOR: #313031; PADDING-TOP: 4px; FONT-FAMILY: Arial, Helvetica, sans-serif; BACKGROUND-COLOR: #cecfce; TEXT-ALIGN: right
}
DIV.youtube A {
PADDING-RIGHT: 3px; PADDING-LEFT: 3px; FONT-WEIGHT: bold; PADDING-BOTTOM: 1px; MARGIN: 0px 1px; COLOR: #0030ce; PADDING-TOP: 1px; TEXT-DECORATION: underline
}
DIV.youtube A:hover {
}
DIV.youtube A:active {
}
DIV.youtube SPAN.thisclass {
PADDING-RIGHT: 2px; PADDING-LEFT: 2px; PADDING-BOTTOM: 1px; COLOR: #000; PADDING-TOP: 1px; BACKGROUND-COLOR: #fff
}
DIV.youtube SPAN.disabled {
DISPLAY: none
}
/*CSS msdn style pagination*/
DIV.msdn {
PADDING-RIGHT: 6px; PADDING-LEFT: 0px; FONT-SIZE: 13px; PADDING-BOTTOM: 4px; COLOR: #313031; PADDING-TOP: 4px; FONT-FAMILY: Verdana,Tahoma,Arial,Helvetica,Sans-Serif; BACKGROUND-COLOR: #fff; TEXT-ALIGN: right
}
DIV.msdn A {
BORDER-RIGHT: #b7d8ee 1px solid; PADDING-RIGHT: 6px; BORDER-TOP: #b7d8ee 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 4px; MARGIN: 0px 3px; BORDER-LEFT: #b7d8ee 1px solid; COLOR: #0030ce; PADDING-TOP: 5px; BORDER-BOTTOM: #b7d8ee 1px solid; TEXT-DECORATION: none
}
DIV.msdn A:hover {
BORDER-RIGHT: #b7d8ee 1px solid; BORDER-TOP: #b7d8ee 1px solid; BORDER-LEFT: #b7d8ee 1px solid; COLOR: #0066a7; BORDER-BOTTOM: #b7d8ee 1px solid; BACKGROUND-COLOR: #d2eaf6
}
DIV.pagination A:active {
BORDER-RIGHT: #b7d8ee 1px solid; BORDER-TOP: #b7d8ee 1px solid; BORDER-LEFT: #b7d8ee 1px solid; COLOR: #0066a7; BORDER-BOTTOM: #b7d8ee 1px solid; BACKGROUND-COLOR: #d2eaf6
}
DIV.msdn SPAN.thisclass {
BORDER-RIGHT: #b7d8ee 1px solid; PADDING-RIGHT: 6px; BORDER-TOP: #b7d8ee 1px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 4px; MARGIN: 0px 3px; BORDER-LEFT: #b7d8ee 1px solid; COLOR: #444444; PADDING-TOP: 5px; BORDER-BOTTOM: #b7d8ee 1px solid; BACKGROUND-COLOR: #d2eaf6
}
DIV.msdn SPAN.disabled {
DISPLAY: none
}
/*CSS badoo style pagination*/
DIV.badoo {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-SIZE: 13px; PADDING-BOTTOM: 10px; COLOR: #48b9ef; PADDING-TOP: 10px; FONT-FAMILY: Arial, Helvetica, sans-serif; BACKGROUND-COLOR: #fff; TEXT-ALIGN: center
}
DIV.badoo A {
BORDER-RIGHT: #f0f0f0 2px solid; PADDING-RIGHT: 5px; BORDER-TOP: #f0f0f0 2px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 0px 2px; BORDER-LEFT: #f0f0f0 2px solid; COLOR: #48b9ef; PADDING-TOP: 2px; BORDER-BOTTOM: #f0f0f0 2px solid; TEXT-DECORATION: none
}
DIV.badoo A:hover {
BORDER-RIGHT: #ff5a00 2px solid; BORDER-TOP: #ff5a00 2px solid; BORDER-LEFT: #ff5a00 2px solid; COLOR: #ff5a00; BORDER-BOTTOM: #ff5a00 2px solid
}
DIV.badoo A:active {
BORDER-RIGHT: #ff5a00 2px solid; BORDER-TOP: #ff5a00 2px solid; BORDER-LEFT: #ff5a00 2px solid; COLOR: #ff5a00; BORDER-BOTTOM: #ff5a00 2px solid
}
DIV.badoo SPAN.thisclass {
BORDER-RIGHT: #ff5a00 2px solid; PADDING-RIGHT: 5px; BORDER-TOP: #ff5a00 2px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; BORDER-LEFT: #ff5a00 2px solid; COLOR: #fff; PADDING-TOP: 2px; BORDER-BOTTOM: #ff5a00 2px solid; BACKGROUND-COLOR: #ff6c16
}
DIV.badoo SPAN.disabled {
DISPLAY: none
}
/*CSS manu style pagination*/
.manu {
PADDING-RIGHT: 3px; PADDING-LEFT: 3px; PADDING-BOTTOM: 3px; MARGIN: 3px; PADDING-TOP: 3px; TEXT-ALIGN: center
}
.manu A {
BORDER-RIGHT: #eee 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #eee 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #eee 1px solid; COLOR: #036cb4; PADDING-TOP: 2px; BORDER-BOTTOM: #eee 1px solid; TEXT-DECORATION: none
}
.manu A:hover {
BORDER-RIGHT: #999 1px solid; BORDER-TOP: #999 1px solid; BORDER-LEFT: #999 1px solid; COLOR: #666; BORDER-BOTTOM: #999 1px solid
}
.manu A:active {
BORDER-RIGHT: #999 1px solid; BORDER-TOP: #999 1px solid; BORDER-LEFT: #999 1px solid; COLOR: #666; BORDER-BOTTOM: #999 1px solid
}
.manu .thisclass {
BORDER-RIGHT: #036cb4 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #036cb4 1px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #036cb4 1px solid; COLOR: #fff; PADDING-TOP: 2px; BORDER-BOTTOM: #036cb4 1px solid; BACKGROUND-COLOR: #036cb4
}
.manu .disabled {
BORDER-RIGHT: #eee 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #eee 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #eee 1px solid; COLOR: #ddd; PADDING-TOP: 2px; BORDER-BOTTOM: #eee 1px solid
}
/*CSS green-black style pagination*/
DIV.green-black {
PADDING-RIGHT: 3px; PADDING-LEFT: 3px; PADDING-BOTTOM: 3px; MARGIN: 3px; PADDING-TOP: 3px; TEXT-ALIGN: center
}
DIV.green-black A {
BORDER-RIGHT: #2c2c2c 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #2c2c2c 1px solid; PADDING-LEFT: 5px; BACKGROUND: url(image1.gif) #2c2c2c; PADDING-BOTTOM: 2px; BORDER-LEFT: #2c2c2c 1px solid; COLOR: #fff; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #2c2c2c 1px solid; TEXT-DECORATION: none
}
DIV.green-black A:hover {
BORDER-RIGHT: #aad83e 1px solid; BORDER-TOP: #aad83e 1px solid; BACKGROUND: url(image2.gif) #aad83e; BORDER-LEFT: #aad83e 1px solid; COLOR: #fff; BORDER-BOTTOM: #aad83e 1px solid
}
DIV.green-black A:active {
BORDER-RIGHT: #aad83e 1px solid; BORDER-TOP: #aad83e 1px solid; BACKGROUND: url(image2.gif) #aad83e; BORDER-LEFT: #aad83e 1px solid; COLOR: #fff; BORDER-BOTTOM: #aad83e 1px solid
}
DIV.green-black SPAN.thisclass {
BORDER-RIGHT: #aad83e 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #aad83e 1px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold; BACKGROUND: url(image2.gif) #aad83e; PADDING-BOTTOM: 2px; BORDER-LEFT: #aad83e 1px solid; COLOR: #fff; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #aad83e 1px solid
}
DIV.green-black SPAN.disabled {
BORDER-RIGHT: #f3f3f3 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #f3f3f3 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; BORDER-LEFT: #f3f3f3 1px solid; COLOR: #ccc; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #f3f3f3 1px solid
}
/*CSS viciao style pagination*/
DIV.viciao {
MARGIN-TOP: 20px; MARGIN-BOTTOM: 10px
}
DIV.viciao A {
BORDER-RIGHT: #8db5d7 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #8db5d7 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; BORDER-LEFT: #8db5d7 1px solid; COLOR: #000; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #8db5d7 1px solid; TEXT-DECORATION: none
}
DIV.viciao A:hover {
BORDER-RIGHT: red 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: red 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; BORDER-LEFT: red 1px solid; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: red 1px solid
}
DIV.viciao A:active {
BORDER-RIGHT: red 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: red 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; BORDER-LEFT: red 1px solid; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: red 1px solid
}
DIV.viciao SPAN.thisclass {
BORDER-RIGHT: #e89954 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #e89954 1px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; BORDER-LEFT: #e89954 1px solid; COLOR: #000; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #e89954 1px solid; BACKGROUND-COLOR: #ffca7d
}
DIV.viciao SPAN.disabled {
BORDER-RIGHT: #ccc 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #ccc 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; BORDER-LEFT: #ccc 1px solid; COLOR: #ccc; MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #ccc 1px solid
}
/*CSS yahoo2 style pagination*/
DIV.yahoo2 {
PADDING-RIGHT: 3px; PADDING-LEFT: 3px; FONT-SIZE: 0.85em; PADDING-BOTTOM: 3px; MARGIN: 3px; PADDING-TOP: 3px; FONT-FAMILY: Tahoma,Helvetica,sans-serif; TEXT-ALIGN: center
}
DIV.yahoo2 A {
BORDER-RIGHT: #ccdbe4 1px solid; PADDING-RIGHT: 8px; BACKGROUND-POSITION: 50% bottom; BORDER-TOP: #ccdbe4 1px solid; PADDING-LEFT: 8px; PADDING-BOTTOM: 2px; BORDER-LEFT: #ccdbe4 1px solid; COLOR: #0061de; MARGIN-RIGHT: 3px; PADDING-TOP: 2px; BORDER-BOTTOM: #ccdbe4 1px solid; TEXT-DECORATION: none
}
DIV.yahoo2 A:hover {
BORDER-RIGHT: #2b55af 1px solid; BORDER-TOP: #2b55af 1px solid; BACKGROUND-IMAGE: none; BORDER-LEFT: #2b55af 1px solid; COLOR: #fff; BORDER-BOTTOM: #2b55af 1px solid; BACKGROUND-COLOR: #3666d4
}
DIV.yahoo2 A:active {
BORDER-RIGHT: #2b55af 1px solid; BORDER-TOP: #2b55af 1px solid; BACKGROUND-IMAGE: none; BORDER-LEFT: #2b55af 1px solid; COLOR: #fff; BORDER-BOTTOM: #2b55af 1px solid; BACKGROUND-COLOR: #3666d4
}
DIV.yahoo2 SPAN.thisclass {
PADDING-RIGHT: 6px; PADDING-LEFT: 6px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; COLOR: #000; MARGIN-RIGHT: 3px; PADDING-TOP: 2px
}
DIV.yahoo2 SPAN.disabled {
DISPLAY: none
}
DIV.yahoo2 A.next {
BORDER-RIGHT: #ccdbe4 2px solid; BORDER-TOP: #ccdbe4 2px solid; MARGIN: 0px 0px 0px 10px; BORDER-LEFT: #ccdbe4 2px solid; BORDER-BOTTOM: #ccdbe4 2px solid
}
DIV.yahoo2 A.next:hover {
BORDER-RIGHT: #2b55af 2px solid; BORDER-TOP: #2b55af 2px solid; BORDER-LEFT: #2b55af 2px solid; BORDER-BOTTOM: #2b55af 2px solid
}
DIV.yahoo2 A.prev {
BORDER-RIGHT: #ccdbe4 2px solid; BORDER-TOP: #ccdbe4 2px solid; MARGIN: 0px 10px 0px 0px; BORDER-LEFT: #ccdbe4 2px solid; BORDER-BOTTOM: #ccdbe4 2px solid
}
DIV.yahoo2 A.prev:hover {
BORDER-RIGHT: #2b55af 2px solid; BORDER-TOP: #2b55af 2px solid; BORDER-LEFT: #2b55af 2px solid; BORDER-BOTTOM: #2b55af 2px solid
}PHP语音对应的分页代码文件“arc.listview.class.php”为:
<?php
if(!defined('DEDEINC')) exit('Request Error!');
require_once(DEDEINC."/arc.partview.class.php");
@set_time_limit(0);
class ListView
{
var $dsql;
var $dtp;
var $dtp2;
var $TypeID;
var $TypeLink;
var $PageNo;
var $TotalPage;
var $TotalResult;
var $PageSize;
var $ChannelUnit;
var $ListType;
var $Fields;
var $PartView;
var $upPageType;
var $addSql;
var $IsError;
var $CrossID;
var $IsReplace;
//php5构造函数
function __construct($typeid,$uppage=1)
{
global $dsql;
$this->TypeID = $typeid;
$this->dsql = &$dsql;
$this->CrossID = '';
$this->IsReplace = false;
$this->IsError = false;
$this->dtp = new DedeTagParse();
$this->dtp->refObj = $this;
$this->dtp->SetNameSpace("dede","{","}");
$this->dtp2 = new DedeTagParse();
$this->dtp2->SetNameSpace("field","[","]");
$this->TypeLink = new TypeLink($typeid);
$this->upPageType = $uppage;
if(!is_array($this->TypeLink->TypeInfos))
{
$this->IsError = true;
}
if(!$this->IsError)
{
$this->ChannelUnit = new ChannelUnit($this->TypeLink->TypeInfos['channeltype']);
$this->Fields = $this->TypeLink->TypeInfos;
$this->Fields['id'] = $typeid;
$this->Fields['position'] = $this->TypeLink->GetPositionLink(true);
$this->Fields['title'] = ereg_replace("[<>]"," - ",$this->TypeLink->GetPositionLink(false));
//设置一些全局参数的值
foreach($GLOBALS['PubFields'] as $k=>$v) $this->Fields[$k] = $v;
$this->Fields['rsslink'] = $GLOBALS['cfg_cmsurl']."/data/rss/".$this->TypeID.".xml";
//设置环境变量
SetSysEnv($this->TypeID,$this->Fields['typename'],0,'','list');
$this->Fields['typeid'] = $this->TypeID;
//获得交叉栏目ID
if($this->TypeLink->TypeInfos['cross']>0 && $this->TypeLink->TypeInfos['ispart']==0)
{
$selquery = '';
if($this->TypeLink->TypeInfos['cross']==1)
{
$selquery = "Select id,topid From `#@__arctype` where typename like '{$this->Fields['typename']}' And id<>'{$this->TypeID}' And topid<>'{$this->TypeID}' ";
}
else
{
$this->Fields['crossid'] = ereg_replace('[^0-9,]','',trim($this->Fields['crossid']));
if($this->Fields['crossid']!='')
{
$selquery = "Select id,topid From `#@__arctype` where id in({$this->Fields['crossid']}) And id<>{$this->TypeID} And topid<>{$this->TypeID} ";
}
}
if($selquery!='')
{
$this->dsql->SetQuery($selquery);
$this->dsql->Execute();
while($arr = $this->dsql->GetArray())
{
$this->CrossID .= ($this->CrossID=='' ? $arr['id'] : ','.$arr['id']);
}
}
}
}//!error
}
//php4构造函数
function ListView($typeid,$uppage=0){
$this->__construct($typeid,$uppage);
}
//关闭相关资源
function Close()
{
}
//统计列表里的记录
function CountRecord()
{
global $cfg_list_son,$cfg_need_typeid2;
if(empty($cfg_need_typeid2)) $cfg_need_typeid2 = 'N';
//统计数据库记录
$this->TotalResult = -1;
if(isset($GLOBALS['TotalResult'])) $this->TotalResult = $GLOBALS['TotalResult'];
if(isset($GLOBALS['PageNo'])) $this->PageNo = $GLOBALS['PageNo'];
else $this->PageNo = 1;
$this->addSql = " arc.arcrank > -1 ";
if($cfg_list_son=='N')
{
if($cfg_need_typeid2=='N')
{
if($this->CrossID=='') $this->addSql .= " And (arc.typeid='".$this->TypeID."') ";
else $this->addSql .= " And (arc.typeid in({$this->CrossID},{$this->TypeID})) ";
}
else
{
if($this->CrossID=='') $this->addSql .= " And ( (arc.typeid='".$this->TypeID."') OR typeid2='{$this->TypeID}' ) ";
else $this->addSql .= " And ( arc.typeid in({$this->CrossID},{$this->TypeID}) OR typeid2='{$this->TypeID}' ) ";
}
}
else
{
if($cfg_need_typeid2=='N')
{
if($this->CrossID=='') $this->addSql .= " And ( arc.typeid in (".GetSonIds($this->TypeID,$this->Fields['channeltype']).") ) ";
else $this->addSql .= " And ( arc.typeid in (".GetSonIds($this->TypeID,$this->Fields['channeltype']).",{$this->CrossID}) ) ";
}
else
{
if($this->CrossID=='') $this->addSql .= " And ( arc.typeid in (".GetSonIds($this->TypeID,$this->Fields['channeltype']).") OR typeid2='{$this->TypeID}' ) ";
else $this->addSql .= " And ( arc.typeid in (".GetSonIds($this->TypeID,$this->Fields['channeltype']).",{$this->CrossID}) OR typeid2='{$this->TypeID}' ) ";
}
}
if($this->TotalResult==-1)
{
$cquery = "Select count(*) as dd From `#@__arctiny` arc where ".$this->addSql;
$row = $this->dsql->GetOne($cquery);
if(is_array($row))
{
$this->TotalResult = $row['dd'];
}
else
{
$this->TotalResult = 0;
}
}
//初始化列表模板,并统计页面总数
$tempfile = $GLOBALS['cfg_basedir'].$GLOBALS['cfg_templets_dir']."/".$this->TypeLink->TypeInfos['templist'];
$tempfile = str_replace("{tid}",$this->TypeID,$tempfile);
$tempfile = str_replace("{cid}",$this->ChannelUnit->ChannelInfos['nid'],$tempfile);
if(!file_exists($tempfile))
{
$tempfile = $GLOBALS['cfg_basedir'].$GLOBALS['cfg_templets_dir']."/".$GLOBALS['cfg_df_style']."/list_default.htm";
}
if(!file_exists($tempfile)||!is_file($tempfile))
{
echo "模板文件不存在,无法解析文档!";
exit();
}
$this->dtp->LoadTemplate($tempfile);
$ctag = $this->dtp->GetTag("page");
if(!is_object($ctag))
{
$ctag = $this->dtp->GetTag("list");
}
if(!is_object($ctag))
{
$this->PageSize = 20;
}
else
{
if($ctag->GetAtt("pagesize")!="")
{
$this->PageSize = $ctag->GetAtt("pagesize");
}
else
{
$this->PageSize = 20;
}
}
$this->TotalPage = ceil($this->TotalResult/$this->PageSize);
}
//列表创建HTML
function MakeHtml($startpage=1,$makepagesize=0)
{
if(empty($startpage))
{
$startpage = 1;
}
//创建封面模板文件
if($this->TypeLink->TypeInfos['isdefault']==-1)
{
echo '这个类目是动态类目!';
return '../plus/list.php?tid='.$this->TypeLink->TypeInfos['id'];
}
//单独页面
else if($this->TypeLink->TypeInfos['ispart']>0)
{
$reurl = $this->MakePartTemplets();
return $reurl;
}
$this->CountRecord();
//初步给固定值的标记赋值
$this->ParseTempletsFirst();
$totalpage = ceil($this->TotalResult/$this->PageSize);
if($totalpage==0)
{
$totalpage = 1;
}
CreateDir(MfTypedir($this->Fields['typedir']));
$murl = '';
if($makepagesize > 0)
{
$endpage = $startpage+$makepagesize;
}
else
{
$endpage = ($totalpage+1);
}
if( $endpage >= $totalpage+1 )
{
$endpage = $totalpage+1;
}
if($endpage==1)
{
$endpage = 2;
}
for($this->PageNo=$startpage; $this->PageNo < $endpage; $this->PageNo++)
{
$this->ParseDMFields($this->PageNo,1);
$makeFile = $this->GetMakeFileRule($this->Fields['id'],'list',$this->Fields['typedir'],'',$this->Fields['namerule2']);
$makeFile = str_replace("{page}",$this->PageNo,$makeFile);
$murl = $makeFile;
if(!ereg("^/",$makeFile))
{
$makeFile = "/".$makeFile;
}
$makeFile = $this->GetTruePath().$makeFile;
$makeFile = ereg_replace("/{1,}","/",$makeFile);
$murl = $this->GetTrueUrl($murl);
$this->dtp->SaveTo($makeFile);
}
if($startpage==1)
{
//如果列表启用封面文件,复制这个文件第一页
if($this->TypeLink->TypeInfos['isdefault']==1
&& $this->TypeLink->TypeInfos['ispart']==0)
{
$onlyrule = $this->GetMakeFileRule($this->Fields['id'],"list",$this->Fields['typedir'],'',$this->Fields['namerule2']);
$onlyrule = str_replace("{page}","1",$onlyrule);
$list_1 = $this->GetTruePath().$onlyrule;
$murl = MfTypedir($this->Fields['typedir']).'/'.$this->Fields['defaultname'];
$indexname = $this->GetTruePath().$murl;
copy($list_1,$indexname);
}
}
return $murl;
}
//显示列表
function Display()
{
if($this->TypeLink->TypeInfos['ispart']>0)
{
$this->DisplayPartTemplets();
return ;
}
$this->CountRecord();
if((empty($this->PageNo) || $this->PageNo==1)
&& $this->TypeLink->TypeInfos['ispart']==1)
{
$tmpdir = $GLOBALS['cfg_basedir'].$GLOBALS['cfg_templets_dir'];
$tempfile = str_replace("{tid}",$this->TypeID,$this->Fields['tempindex']);
$tempfile = str_replace("{cid}",$this->ChannelUnit->ChannelInfos['nid'],$tempfile);
$tempfile = $tmpdir."/".$tempfile;
if(!file_exists($tempfile))
{
$tempfile = $tmpdir."/".$GLOBALS['cfg_df_style']."/index_default.htm";
}
$this->dtp->LoadTemplate($tempfile);
}
$this->ParseTempletsFirst();
$this->ParseDMFields($this->PageNo,0);
$this->dtp->Display();
}
//创建单独模板页面
function MakePartTemplets()
{
$this->PartView = new PartView($this->TypeID,false);
$this->PartView->SetTypeLink($this->TypeLink);
$nmfa = 0;
$tmpdir = $GLOBALS['cfg_basedir'].$GLOBALS['cfg_templets_dir'];
if($this->Fields['ispart']==1)
{
$tempfile = str_replace("{tid}",$this->TypeID,$this->Fields['tempindex']);
$tempfile = str_replace("{cid}",$this->ChannelUnit->ChannelInfos['nid'],$tempfile);
$tempfile = $tmpdir."/".$tempfile;
if(!file_exists($tempfile))
{
$tempfile = $tmpdir."/".$GLOBALS['cfg_df_style']."/index_default.htm";
}
$this->PartView->SetTemplet($tempfile);
}
else if($this->Fields['ispart']==2)
{
//跳转网址
return $this->Fields['typedir'];
}
CreateDir(MfTypedir($this->Fields['typedir']));
$makeUrl = $this->GetMakeFileRule($this->Fields['id'],"index",MfTypedir($this->Fields['typedir']),$this->Fields['defaultname'],$this->Fields['namerule2']);
$makeUrl = ereg_replace("/{1,}","/",$makeUrl);
$makeFile = $this->GetTruePath().$makeUrl;
if($nmfa==0)
{
$this->PartView->SaveToHtml($makeFile);
}
else
{
if(!file_exists($makeFile))
{
$this->PartView->SaveToHtml($makeFile);
}
}
return $this->GetTrueUrl($makeUrl);
}
//显示单独模板页面
function DisplayPartTemplets()
{
$this->PartView = new PartView($this->TypeID,false);
$this->PartView->SetTypeLink($this->TypeLink);
$nmfa = 0;
$tmpdir = $GLOBALS['cfg_basedir'].$GLOBALS['cfg_templets_dir'];
if($this->Fields['ispart']==1)
{
//封面模板
$tempfile = str_replace("{tid}",$this->TypeID,$this->Fields['tempindex']);
$tempfile = str_replace("{cid}",$this->ChannelUnit->ChannelInfos['nid'],$tempfile);
$tempfile = $tmpdir."/".$tempfile;
if(!file_exists($tempfile))
{
$tempfile = $tmpdir."/".$GLOBALS['cfg_df_style']."/index_default.htm";
}
$this->PartView->SetTemplet($tempfile);
}
else if($this->Fields['ispart']==2)
{
//跳转网址
$gotourl = $this->Fields['typedir'];
header("Location:$gotourl");
exit();
}
CreateDir(MfTypedir($this->Fields['typedir']));
$makeUrl = $this->GetMakeFileRule($this->Fields['id'],"index",MfTypedir($this->Fields['typedir']),$this->Fields['defaultname'],$this->Fields['namerule2']);
$makeFile = $this->GetTruePath().$makeUrl;
if($nmfa==0)
{
$this->PartView->Display();
}
else
{
if(!file_exists($makeFile))
{
$this->PartView->Display();
}
else
{
include($makeFile);
}
}
}
//获得站点的真实根路径
function GetTruePath()
{
$truepath = $GLOBALS["cfg_basedir"];
return $truepath;
}
//获得真实连接路径
function GetTrueUrl($nurl)
{
if($this->Fields['moresite']==1)
{
if($this->Fields['sitepath']!='')
{
$nurl = ereg_replace("^".$this->Fields['sitepath'],'',$nurl);
}
$nurl = $this->Fields['siteurl'].$nurl;
}
return $nurl;
}
//解析模板,对固定的标记进行初始给值
function ParseTempletsFirst()
{
if(isset($this->TypeLink->TypeInfos['reid']))
{
$GLOBALS['envs']['reid'] = $this->TypeLink->TypeInfos['reid'];
}
$GLOBALS['envs']['typeid'] = $this->TypeID;
$GLOBALS['envs']['topid'] = GetTopid($this->Fields['typeid']);
$GLOBALS['envs']['cross'] = 1;
MakeOneTag($this->dtp,$this);
}
//解析模板,对内容里的变动进行赋值
function ParseDMFields($PageNo,$ismake=1)
{
//替换第二页后的内容
if(($PageNo>1 || strlen($this->Fields['content'])<10 ) && !$this->IsReplace)
{
$this->dtp->SourceString = str_replace('[cmsreplace]','display:none',$this->dtp->SourceString);
$this->IsReplace = true;
}
foreach($this->dtp->CTags as $tagid=>$ctag)
{
if($ctag->GetName()=="list")
{
$limitstart = ($this->PageNo-1) * $this->PageSize;
$row = $this->PageSize;
if(trim($ctag->GetInnerText())=="")
{
$InnerText = GetSysTemplets("list_fulllist.htm");
}
else
{
$InnerText = trim($ctag->GetInnerText());
}
$this->dtp->Assign($tagid,
$this->GetArcList(
$limitstart,
$row,
$ctag->GetAtt("col"),
$ctag->GetAtt("titlelen"),
$ctag->GetAtt("infolen"),
$ctag->GetAtt("imgwidth"),
$ctag->GetAtt("imgheight"),
$ctag->GetAtt("listtype"),
$ctag->GetAtt("orderby"),
$InnerText,
$ctag->GetAtt("tablewidth"),
$ismake,
$ctag->GetAtt("orderway")
)
);
}
else if($ctag->GetName()=="pagelist")
{
$list_len = trim($ctag->GetAtt("listsize"));
$ctag->GetAtt("listitem")=="" ? $listitem="index,pre,pageno,next,end,option" : $listitem=$ctag->GetAtt("listitem");
if($list_len=="")
{
$list_len = 3;
}
if($ismake==0)
{
$this->dtp->Assign($tagid,$this->GetPageListDM($list_len,$listitem));
}
else
{
$this->dtp->Assign($tagid,$this->GetPageListST($list_len,$listitem));
}
}
else if($PageNo!=1 && $ctag->GetName()=='field' && $ctag->GetAtt('display')!='')
{
$this->dtp->Assign($tagid,'');
}
}
}
//获得要创建的文件名称规则
function GetMakeFileRule($typeid,$wname,$typedir,$defaultname,$namerule2)
{
$typedir = MfTypedir($typedir);
if($wname=='index')
{
return $typedir.'/'.$defaultname;
}
else
{
$namerule2 = str_replace('{tid}',$typeid,$namerule2);
$namerule2 = str_replace('{typedir}',$typedir,$namerule2);
return $namerule2;
}
}
//获得一个单列的文档列表
function GetArcList($limitstart=0,$row=10,$col=1,$titlelen=30,$infolen=250,
$imgwidth=120,$imgheight=90,$listtype="all",$orderby="default",$innertext="",$tablewidth="100",$ismake=1,$orderWay='desc')
{
global $cfg_list_son;
$typeid=$this->TypeID;
if($row=='') $row = 10;
if($limitstart=='') $limitstart = 0;
if($titlelen=='') $titlelen = 100;
if($infolen=='') $infolen = 250;
if($imgwidth=='') $imgwidth = 120;
if($imgheight=='') $imgheight = 120;
if($listtype=='') $listtype = 'all';
if($orderWay=='') $orderWay = 'desc';
if($orderby=='') {
$orderby='default';
}
else {
$orderby=strtolower($orderby);
}
$tablewidth = str_replace('%','',$tablewidth);
if($tablewidth=='') $tablewidth=100;
if($col=='') $col=1;
$colWidth = ceil(100/$col);
$tablewidth = $tablewidth.'%';
$colWidth = $colWidth.'%';
$innertext = trim($innertext);
if($innertext=='') {
$innertext = GetSysTemplets('list_fulllist.htm');
}
//排序方式
$ordersql = '';
if($orderby=="senddate" || $orderby=="id") {
$ordersql=" order by arc.id $orderWay";
}
else if($orderby=="hot" || $orderby=="click") {
$ordersql = " order by arc.click $orderWay";
}
else if($orderby=="lastpost") {
$ordersql = " order by arc.lastpost $orderWay";
}
else {
$ordersql=" order by arc.sortrank $orderWay";
}
//获得附加表的相关信息
$addtable = $this->ChannelUnit->ChannelInfos['addtable'];
if($addtable!="")
{
$addJoin = " left join `$addtable` on arc.id = ".$addtable.'.aid ';
$addField = '';
$fields = explode(',',$this->ChannelUnit->ChannelInfos['listfields']);
foreach($fields as $k=>$v)
{
$nfields[$v] = $k;
}
if(is_array($this->ChannelUnit->ChannelFields) && !empty($this->ChannelUnit->ChannelFields))
{
foreach($this->ChannelUnit->ChannelFields as $k=>$arr)
{
if(isset($nfields[$k]))
{
if(!empty($arr['rename'])) {
$addField .= ','.$addtable.'.'.$k.' as '.$arr['rename'];
}
else {
$addField .= ','.$addtable.'.'.$k;
}
}
}
}
}
else
{
$addField = '';
$addJoin = '';
}
//如果不用默认的sortrank或id排序,使用联合查询(数据量大时非常缓慢)
if(ereg('hot|click|lastpost',$orderby))
{
$query = "Select arc.*,tp.typedir,tp.typename,tp.isdefault,tp.defaultname,
tp.namerule,tp.namerule2,tp.ispart,tp.moresite,tp.siteurl,tp.sitepath
$addField
from `#@__archives` arc
left join `#@__arctype` tp on arc.typeid=tp.id
$addJoin
where {$this->addSql} $ordersql limit $limitstart,$row";
}
//普通情况先从arctiny表查出ID,然后按ID查询(速度非常快)
else
{
$t1 = ExecTime();
$ids = array();
$query = "Select id From `#@__arctiny` arc where {$this->addSql} $ordersql limit $limitstart,$row ";
$this->dsql->SetQuery($query);
$this->dsql->Execute();
while($arr=$this->dsql->GetArray())
{
$ids[] = $arr['id'];
}
$idstr = join(',',$ids);
if($idstr=='')
{
return '';
}
else
{
$query = "Select arc.*,tp.typedir,tp.typename,tp.corank,tp.isdefault,tp.defaultname,
tp.namerule,tp.namerule2,tp.ispart,tp.moresite,tp.siteurl,tp.sitepath
$addField
from `#@__archives` arc left join `#@__arctype` tp on arc.typeid=tp.id
$addJoin
where arc.id in($idstr) $ordersql ";
}
$t2 = ExecTime();
//echo $t2-$t1;
}
$this->dsql->SetQuery($query);
$this->dsql->Execute('al');
$t2 = ExecTime();
//echo $t2-$t1;
$artlist = '';
$this->dtp2->LoadSource($innertext);
$GLOBALS['autoindex'] = 0;
for($i=0;$i<$row;$i++)
{
if($col>1)
{
$artlist .= "<div>\r\n";
}
for($j=0;$j<$col;$j++)
{
if($row = $this->dsql->GetArray("al"))
{
$GLOBALS['autoindex']++;
$ids[$row['id']] = $row['id'];
//处理一些特殊字段
$row['infos'] = cn_substr($row['description'],$infolen);
$row['id'] = $row['id'];
if($row['corank'] > 0 && $row['arcrank']==0)
{
$row['arcrank'] = $row['corank'];
}
$row['filename'] = $row['arcurl'] = GetFileUrl($row['id'],$row['typeid'],$row['senddate'],$row['title'],$row['ismake'],
$row['arcrank'],$row['namerule'],$row['typedir'],$row['money'],$row['filename'],$row['moresite'],$row['siteurl'],$row['sitepath']);
$row['typeurl'] = GetTypeUrl($row['typeid'],MfTypedir($row['typedir']),$row['isdefault'],$row['defaultname'],
$row['ispart'],$row['namerule2'],$row['moresite'],$row['siteurl'],$row['sitepath']);
if($row['litpic'] == '-' || $row['litpic'] == '')
{
$row['litpic'] = $GLOBALS['cfg_cmspath'].'/images/defaultpic.gif';
}
if(!eregi("^http://",$row['litpic']) && $GLOBALS['cfg_multi_site'] == 'Y')
{
$row['litpic'] = $GLOBALS['cfg_mainsite'].$row['litpic'];
}
$row['picname'] = $row['litpic'];
$row['stime'] = GetDateMK($row['pubdate']);
$row['typelink'] = "<a href='".$row['typeurl']."'>".$row['typename']."</a>";
$row['image'] = "<img src='".$row['picname']."' border='0' width='$imgwidth' height='$imgheight' alt='".ereg_replace("['><]","",$row['title'])."'>";
$row['imglink'] = "<a href='".$row['filename']."'>".$row['image']."</a>";
$row['fulltitle'] = $row['title'];
$row['title'] = cn_substr($row['title'],$titlelen);
if($row['color']!='')
{
$row['title'] = "<font color='".$row['color']."'>".$row['title']."</font>";
}
if(ereg('c',$row['flag']))
{
$row['title'] = "<b>".$row['title']."</b>";
}
$row['textlink'] = "<a href='".$row['filename']."'>".$row['title']."</a>";
$row['plusurl'] = $row['phpurl'] = $GLOBALS['cfg_phpurl'];
$row['memberurl'] = $GLOBALS['cfg_memberurl'];
$row['templeturl'] = $GLOBALS['cfg_templeturl'];
//编译附加表里的数据
foreach($row as $k=>$v)
{
$row[strtolower($k)] = $v;
}
foreach($this->ChannelUnit->ChannelFields as $k=>$arr)
{
if(isset($row[$k]))
{
$row[$k] = $this->ChannelUnit->MakeField($k,$row[$k]);
}
}
if(is_array($this->dtp2->CTags))
{
foreach($this->dtp2->CTags as $k=>$ctag)
{
if($ctag->GetName()=='array')
{
//传递整个数组,在runphp模式中有特殊作用
$this->dtp2->Assign($k,$row);
}
else
{
if(isset($row[$ctag->GetName()]))
{
$this->dtp2->Assign($k,$row[$ctag->GetName()]);
}
else
{
$this->dtp2->Assign($k,'');
}
}
}
}
$artlist .= $this->dtp2->GetResult();
}//if hasRow
}//Loop Col
if($col>1)
{
$i += $col - 1;
$artlist .= " </div>\r\n";
}
}//Loop Line
$t3 = ExecTime();
//echo ($t3-$t2);
$this->dsql->FreeResult('al');
return $artlist;
}
//获取静态的分页列表
function GetPageListST($list_len,$listitem="index,end,pre,next,pageno")
{
$prepage="";
$nextpage="";
$prepagenum = $this->PageNo-1;
$nextpagenum = $this->PageNo+1;
if($list_len==""||ereg("[^0-9]",$list_len))
{
$list_len=3;
}
$totalpage = ceil($this->TotalResult/$this->PageSize);
if($totalpage<=1 && $this->TotalResult>0)
{
return "<span class=\"pageinfo\">共 <strong>1</strong>页<strong>".$this->TotalResult."</strong>条记录</span>";
}
if($this->TotalResult == 0)
{
return "<span class=\"pageinfo\">共 <strong>0</strong>页<strong>".$this->TotalResult."</strong>条记录</span>";
}
$purl = $this->GetCurUrl();
$maininfo = "<span class=\"pageinfo\">共 <strong>{$totalpage}</strong>页<strong>".$this->TotalResult."</strong>条</span>";
$tnamerule = $this->GetMakeFileRule($this->Fields['id'],"list",$this->Fields['typedir'],$this->Fields['defaultname'],$this->Fields['namerule2']);
$tnamerule = ereg_replace('^(.*)/','',$tnamerule);
//获得上一页和主页的链接
if($this->PageNo != 1)
{
$prepage.="<a href='".str_replace("{page}",$prepagenum,$tnamerule)."'>上一页</a>\r";
$indexpage="<a href='".str_replace("{page}",1,$tnamerule)."'>首页</a>\r";
}
else
{
$indexpage="<span class=\"disabled\">首页</span>\r";
}
//下一页,未页的链接
if($this->PageNo!=$totalpage && $totalpage>1)
{
$nextpage.="<a href='".str_replace("{page}",$nextpagenum,$tnamerule)."'>下一页</a>\r\n";
$endpage="<a href='".str_replace("{page}",$totalpage,$tnamerule)."'>末页</a>\r\n";
}
else
{
$endpage="<span class=\"disabled\">末页</span>";
}
//option链接
$optionlist = "";
/*
$optionlen = strlen($totalpage);
$optionlen = $optionlen*10+18;
$optionlist = "<select name='sldd' style='width:{$optionlen}px' onchange='location.href=this.options[this.selectedIndex].value;'>\r\n";
for($mjj=1;$mjj<=$totalpage;$mjj++)
{
if($mjj==$this->PageNo)
{
$optionlist .= "<option value='".str_replace("{page}",$mjj,$tnamerule)."' selected>$mjj</option>\r\n";
}
else
{
$optionlist .= "<option value='".str_replace("{page}",$mjj,$tnamerule)."'>$mjj</option>\r\n";
}
}
$optionlist .= "</select>";
*/
//获得数字链接
$listdd="";
$total_list = $list_len * 2 + 1;
if($this->PageNo >= $total_list)
{
$j = $this->PageNo-$list_len;
$total_list = $this->PageNo+$list_len;
if($total_list>$totalpage)
{
$total_list=$totalpage;
}
}
else
{
$j=1;
if($total_list>$totalpage)
{
$total_list=$totalpage;
}
}
for($j;$j<=$total_list;$j++)
{
if($j==$this->PageNo)
{
$listdd.= "<span class=\"current\">$j</span>\r\n";
}
else
{
$listdd.="<a href='".str_replace("{page}",$j,$tnamerule)."'>".$j."</a>\r\n";
}
}
$plist = "";
if(eregi('info',$listitem))
{
$plist .= $maininfo.' ';
}
if(eregi('index',$listitem))
{
$plist .= $indexpage.' ';
}
if(eregi('pre',$listitem))
{
$plist .= $prepage.' ';
}
if(eregi('pageno',$listitem))
{
$plist .= $listdd.' ';
}
if(eregi('next',$listitem))
{
$plist .= $nextpage.' ';
}
if(eregi('end',$listitem))
{
$plist .= $endpage.' ';
}
if(eregi('option',$listitem))
{
$plist .= $optionlist;
}
return $plist;
}
//获取动态的分页列表
function GetPageListDM($list_len,$listitem="index,end,pre,next,pageno")
{
global $cfg_rewrite;
$prepage="";
$nextpage="";
$prepagenum = $this->PageNo-1;
$nextpagenum = $this->PageNo+1;
if($list_len==""||ereg("[^0-9]",$list_len))
{
$list_len=3;
}
$totalpage = ceil($this->TotalResult/$this->PageSize);
if($totalpage<=1 && $this->TotalResult>0)
{
return "<span class=\"pageinfo\">共1页/".$this->TotalResult."条记录</span>";
}
if($this->TotalResult == 0)
{
return "<span class=\"pageinfo\">共0页/".$this->TotalResult."条记录</span>";
}
$purl = $this->GetCurUrl();
if($cfg_rewrite == 'Y')
{
$nowurls = ereg_replace("\-",".php?",$purl);
$nowurls = explode("?",$nowurls);
$purl = $nowurls[0];
}
$geturl = "tid=".$this->TypeID."&TotalResult=".$this->TotalResult."&";
$hidenform = "<input type='hidden' name='tid' value='".$this->TypeID."'>\r\n";
$hidenform .= "<input type='hidden' name='TotalResult' value='".$this->TotalResult."'>\r\n";
$purl .= "?".$geturl;
//获得上一页和下一页的链接
if($this->PageNo != 1)
{
$prepage.="<a href='".$purl."PageNo=$prepagenum'>上一页</a>\r\n";
$indexpage="<a href='".$purl."PageNo=1'>首页</a>\r\n";
}
else
{
$indexpage="<span class=\"disabled\">首页</span>\r\n";
}
if($this->PageNo!=$totalpage && $totalpage>1)
{
$nextpage.="<a href='".$purl."PageNo=$nextpagenum'>下一页</a>\r\n";
$endpage="<a href='".$purl."PageNo=$totalpage'>末页</a>\r\n";
}
else
{
$endpage="<span class=\"disabled\">末页</span>";
}
//获得数字链接
$listdd="";
$total_list = $list_len * 2 + 1;
if($this->PageNo >= $total_list)
{
$j = $this->PageNo-$list_len;
$total_list = $this->PageNo+$list_len;
if($total_list>$totalpage)
{
$total_list=$totalpage;
}
}
else
{
$j=1;
if($total_list>$totalpage)
{
$total_list=$totalpage;
}
}
for($j;$j<=$total_list;$j++)
{
if($j==$this->PageNo)
{
$listdd.= "<span class=\"current\">$j</span>\r\n";
}
else
{
$listdd.="<a href='".$purl."PageNo=$j'>".$j."</a>\r\n";
}
}
$plist = $indexpage.$prepage.$listdd.$nextpage.$endpage;
if($cfg_rewrite == 'Y')
{
$plist = str_replace('.php?tid=', '-', $plist);
$plist = str_replace('&TotalResult=', '-', $plist);
$plist = preg_replace("/&PageNo=(\d+)/i",'-\\1.html',$plist);
}
return $plist;
}
//获得当前的页面文件的url
function GetCurUrl()
{
if(!empty($_SERVER["REQUEST_URI"]))
{
$nowurl = $_SERVER["REQUEST_URI"];
$nowurls = explode("?",$nowurl);
$nowurl = $nowurls[0];
}
else
{
$nowurl = $_SERVER["PHP_SELF"];
}
return $nowurl;
}
}//End Class
?>以上资料打包的下载链接地址为:
